آموزش ساخت برنامه موبایل با Ionic و AngularJS یکی دیگر از آموزش های گروه آموزشی پرووید می باشد که در این قسمت آن را به شما معرفی می کنیم. این بسته ی آموزشی نیز یکی از دوره های آموزشی دیگر که در حوزه ی فارسی سازی آموزش های انگلیسی تنظیم شده است می باشد. عنوان این بسته ی آموزشی ساخت برنامه موبایل با Ionic و AngularJS است که با نام اصلی Building a Mobile App with AngularJS and Ionic از شرکت Pluralsight منتشر شده است.
Ionic چیست؟
ionic یک پلت فرم HTML5 هست که به منظور ساخت برنامه های ترکیبی (Hybrid) برای پلت فرم موبایل مورد استفاده قرار می گیرد. برنامه های ترکیبی در ذات خود برنامه های کوچک تحت وب هستند که بر اساس پلت فرمی (Android یا iOS) که بر روی آن اجرا می شوند، در یک مرورگر اجرا می شوند و به لایه ی مدیریت برنامه دسترسی دارند.

AngularJS چیست؟
Angular یک فریم ورک جاوا اسکریپت سمت کلاینت یا اصطلاحاً Client Side می باشد که برای ساختن وب اپلیکیشن های پویا و یا اصطلاحا Dynamic در نظر گرفته شده است. Angular در ابتدا به عنوان یک پروژه در گوگل استارت خورد اما پس از آن تبدیل به یک فریم ورک Open Source شد. Angular کاملا بر اساس HTML و جاوا اسکریپت کار می کند.

بنابراین برای استفاده از آن نیازی به یاد گرفتن Syntax یا یک زبان جدید ندارید. کاری که Angular میکند تغییر دادن فایلهای HTML ای که به صورت استاتیک هستند به فایل های HTML ای که به صورت پویا یا Dynamic عمل میکنند است. به منظور یادگیری هرچه بهتر Angular می توانید از آموزش شروع به کار با Angular 2 استفاده کنید.
سرفصل مطالب آموزش ویدئویی ساخت برنامه موبایل با Ionic و AngularJS
فصل اول: مقدمه
- مقدمه
- قبل از استفاده از این دوره آموزشی چه چیزی را باید بدانید
- استفاده کردن از فایل های تمرین
فصل دوم: شروع به کار
- بررسی فریم ورک ساخت نرم افزارهای موبایل
- نصب کردن محیط توسعه بر روی PC
- درک روند نصب کردن Ionic
- کار کردن با Ionic CLI و Template ها
فصل سوم: استفاده کردن از CSS Component ها در Ionic
- معرفی CSS Component ها در Ionic
- استفاده از Button ها در Ionic
- اضافه کردن Ionicon ها به یک Layout
- کار کردن با Tab ها
- استفاده کردن از List Style ها
- ایجاد کردن Card ها و Inset List ها
- ایجاد کردن Form Element های ابتدایی
- استفاده از دیگر Form Type ها
- استفاده از Form Element های ویژه
فصل چهارم: ساختن یک Single-View App
- انجام عملیات Scaffolding برای یک Single-View App
- استفاده از Angular controller ها
- فیلتر کردن جستجوها
- مرتب سازی لیست ها با استفاده از ابزارهای از پیش ساخته شده
- حذف کردن List Item ها
- انجام Sliding برای اضافه کردن Favorite ها
- پیاده سازی عملیات Pull-to-Refresh
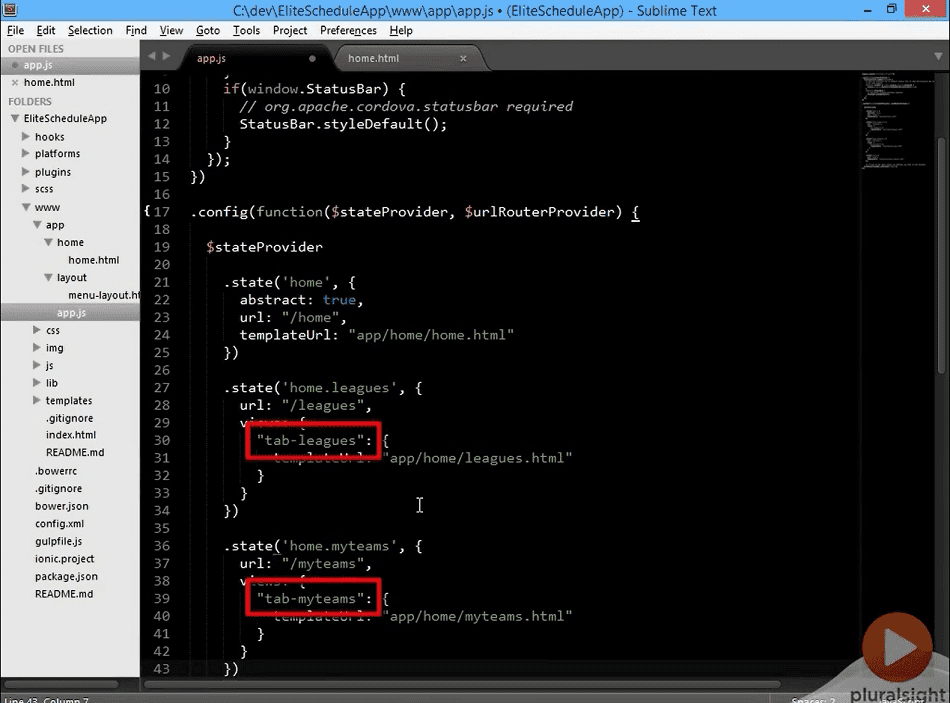
فصل پنجم: ایجاد کردن یک Multi-Tab Application
- معرفی UI Router مربوط به Ionic که به صورت State-Based کار میکند.
- پیاده سازی اولین Route
- اضافه کردن صفحه دوم
- ایجاد کردن یک Sub-Page
- ایجاد کردن یک Global Header
- ایجاد کردن یک Calendar View
- ایجاد کردن Main Template
- اضافه کردن یک Schedule به Calendar
- استفاده کردن از چندین Button
فصل ششم: جمع بندی
- قدم های بعدی و Deploy کردن برنامه ها





دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.