
۶,۷۹۷,۰۰۰ ریال ۵,۸۹۷,۵۰۰ ریال
پکیج کامل آموزش بلیزر (Blazor) مقدماتی یکی دیگر از پکیج های گروه آموزشی پرووید می باشد که در آن محصولات مختلف آموزشی وبسایت پرووید در این زمینه را قرار داده ایم. این پکیج آموزشی کمک می کند تا مسیر یادگیری خود را در این زمینه به درستی و کامل پیش ببرید. ضمناً، با خریدن این پکیج به جای خریدن محصولات درون آن به صورت تک تک می توانید در خرید خود از تخفیف فوق العاده ای استفاده کنید.
همانطور که گفته شد در پکیج کامل آموزش بلیزر (Blazor) مقدماتی بهترین و به روزترین آموزش های وبسایت پرووید را قرار داده ایم تا ضمن دریافت تخفیف قابل توجهی در خرید، بتوانید یک سیر تکاملی مناسب را در روند یادگیری طی نمایید. محتویات این پکیج با انتشار محصولات جدید به روز رسانی می شود. در ادامه به معرفی گوشه ای از مباحث پوشش داده شده در این پکیج خواهیم پرداخت. ضمناً، می توانید با کلیک کردن بر روی نام هر کدام از محصولات درون این پکیج، به صفحه اصلی محصول مورد نظر رفته و جزییات آن محصول، سرفصل آن و موضوعات پوشش داده شده را مطالعه نموده و فایل دموی آن را نیز دانلود کنید.
تکنولوژی بلیزر که توسط مایکروسافت معرفی شده است یک فریم ورک برای ساختن وب اپلیکیشن های تک صفحه ای و یا اصطلاحاً Single Page Application ها که به بیان ساده به آنها SPA نیز می گویند، می باشد. واژه بلیزر ترکیبی از دو واژه browser و razor می باشد. احتمالاً می دانید که razor یک موتور تولید کننده HTML view ها برای اپلیکیشن های دات نت می باشد. با استفاده از تکنولوژی بلیزر به جای مجبور بودن به اجرا کار کردن razor view ها بر روی سرور و نهایتاً ارسال کردن HTML های تولید شده به مرورگر می توانید این view ها را بر روی کلاینت اجرا کنید. بلیزر شبیه به تکنولوژی سیلورلایت عمل نمی کند. سیلورلایت یک تکنولوژی قدیمی تر می باشد که توسط مایکروسافت برای ایجاد کردن اپلیکیشن های درون مرورگری و یا اصطلاحاً in browser application ها ارائه گردید. تکنولوژی سیلورلایت نیاز داشت که در مرورگر یک پلاگین نصب بگردد تا برنامه مورد نظر بتواند بر روی کلاینت اجرا شود. همین موضوع باعث می شد تا اپلیکیشن های ایجاد شده با سیلورلایت نتوانند بر روی سیستم عامل های iOS اجرا شوند.

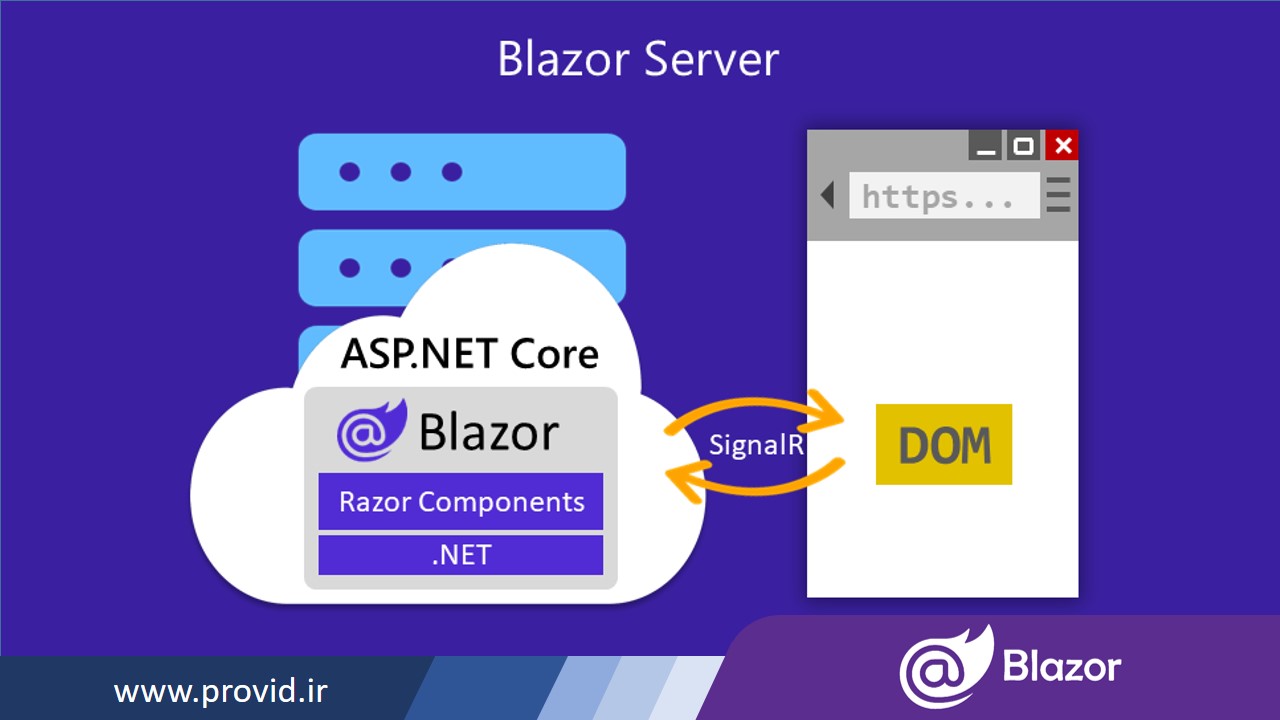
استفاده کردن از بلیزر شما را مجبور به نصب کردن هیچ گونه کلاینتی در مرورگر کاربر نخواهد کرد. تکنولوژی بلیزر و اپلیکیشن هایی که با آن ساخته می شوند یا به صورت server-side اجرا می گردند و یا به صورت client-side. در روش server-side برنامه ایجاد شده بر روی سرور اجرا شده و خروجی آن به مرورگر کاربر ارسال می گردد اما در روش client-side برنامه ایجاد شده تماماً در مرورگر و با استفاده از استاندارد WebAssembly ایجاد می گردد. از آنجایی که WebAssembly یک استاندارد وب است در تمامی مرورگرهای اصلی پشتیبانی می گردد. این بدان معناست که اپلیکیشن های client-side توسعه داده شده با بلیزر می توانند در مرورگر و بر روی سیستم عامل های مختلف از قبیل ویندوز، لینوکس، مک، اندروید و iOS اجرا شوند. بلیزر یک تکنولوژی کاملاً open source می باشد. این بدان معناست که شما نیز میتوانید به عنوان یک مشارکت کننده در این تکنولوژی ایفای نقش کنید source code مربوط به پروژه بلیزر، توسط NET foundation. که یک سازمان مسئول برای پشتیبانی کردن از پروژه های open source مبتنی بر دات نت می باشد، مدیریت می گردد.
تمامی حقوقی مادی و معنوی متعلق به گروه آموزشی پرووید است.
نقد و بررسیها
هیچ دیدگاهی برای این محصول نوشته نشده است.