
| تعداد ویدئو | 19 |
|---|---|
| زمان دوره | 00:52:00 |
| مترجم | پرووید |
| ناظر ترجمه | پرووید |
| دوبلر | پرووید |
| ناظر دوبلاژ | پرووید |
| سایت منتشر کننده | پلورال سایت |
آموزش معرفی فریم ورک Vue در توسعه وب اپلیکیشن ها یکی دیگر از آموزش های گروه آموزشی پرووید می باشد که در این قسمت آن را به شما معرفی می کنیم. این بسته آموزشی نیز یکی از دوره های آموزشی دیگر که در حوزه فارسی سازی آموزش های انگلیسی تنظیم شده است می باشد. عنوان این بسته آموزشی، بررسی مباحث اولیه در فریم ورک Vue است که با نام اصلی Vue 3 – The Big Picture از شرکت Pluralsight منتشر شده است.
فریم ورک Vue.js یک فریم ورک مبتی بر جاوااسکریپت است که برای ساخت وب اپلیکیشن های تک صفحهای (SPA) با تمرکز بر روی سادگی و سهولت integration طراحی شده است. در فضای برنامههای تکصفحهای، فریم ورکVue.js در ارائه یک معماری انعطافپذیر و دسترسی پذیر برای ساخت رابطهای کاربری تعاملی بهترین عملکرد را دارد. با استفاده از data binding واکنش گر و ساختار مبتنی بر کامپوننت، فریم ورک Vue.js به توسعهدهندگان امکان میدهد که اجزا ماژولار و قابل استفاده مجدد ایجاد کنند و مدیریت رابطهای کاربری پیچیده را سادهتر کنند. این فریم ورک همچنین یک فرآیند integration ساده را فراهم میکند و این موضوع باعث می شود که این فریم ورک برای توسعه دهندگان مبتدی و حرفهای قابل دسترس باشد. سیستم واکنشگر فریم ورک Vue.js اطمینان میدهد که تغییرات در state برنامه به طور خودکار component های مربوطه را بهروزرسانی کند که این موضوع responsive بودن برنامههای تکصفحهای را بهبود میبخشد. مستندات واضح این فریم ورک و امکان اضافه کردن گام به گام آن به پروژه ها باعث می شود که فریم ورک Vue.js به یک انتخاب عالی برای پروژههای مختلف در اندازه ها و پیچیدگی های مختلف تبدیل بشود.

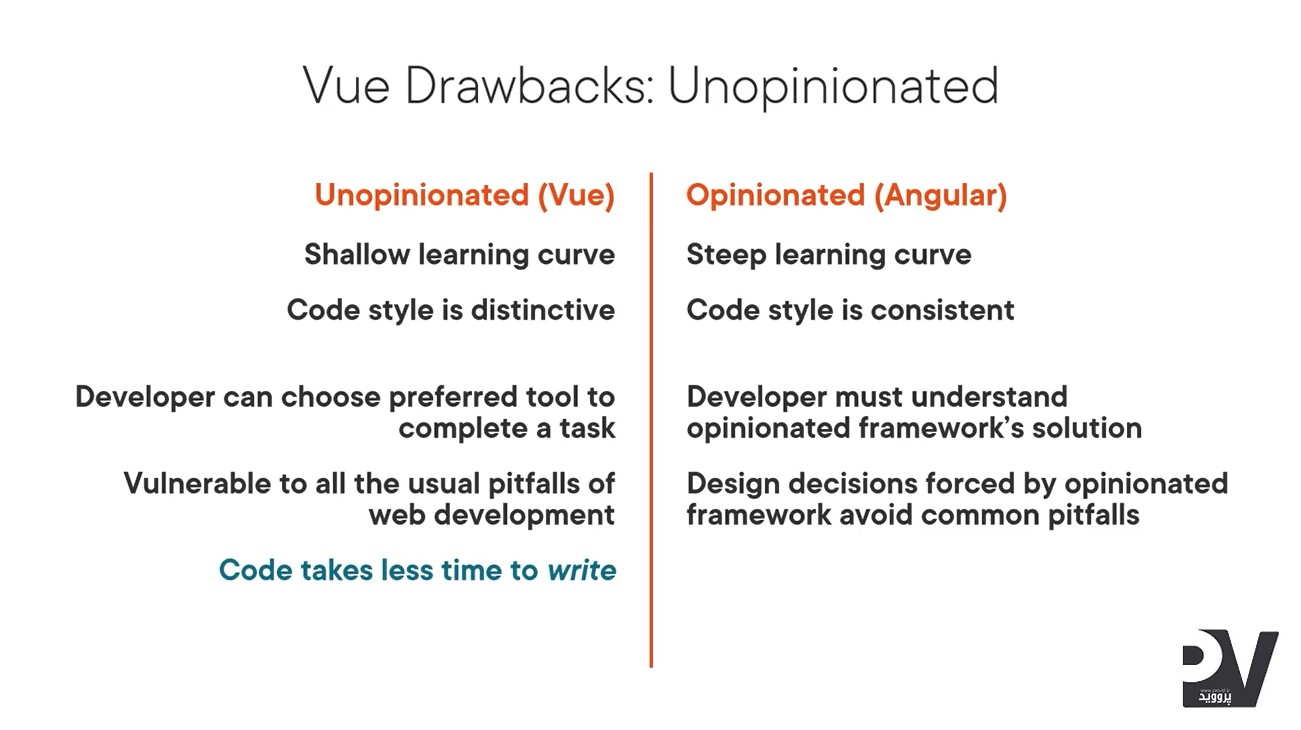
فریم ورک های Vue.js و Angular هر دو فریم ورک های محبوب مبتنی بر جاوااسکریپت برای ساخت وب اپلیکیشن های تکصفحهای (SPA) می باشند. فریم ورک Vue.js اغلب به خاطر سادگی و منحنی یادگیری ساده تر خود محبوب تر است. این موضوع باعث شده سات که یادگیری این فریم ورک برای توسعهدهندگان آسان باشد و راحت تر بتوانند آن را به پروژههای موجود خود اضافه کنند. از سوی دیگر، فریم ورک Angular که توسط گوگل توسعه داده شده و نگهداری میشود، یک فریم ورک جامع با یک منحنی یادگیری تندتر ارائه است. فریم ورک Angular یک گزینه کامل با یک CLI قدرتمند، با قابلیت هایی از قبیل تزریق وابستگیها و یک مجموعه قدرتمند از ابزارها برای برنامههای بزرگ به حساب می آید. در حالی که فریم ورک Vue.js سبک وزن تر است و این امکان را فراهم میکند که در ادغام و ساختار پروژه انعطافپذیرتر باشید. انتخاب بین Vue.js و Angular معمولاً به نیازهای پروژه، ترجیحات توسعهدهندگان و سطح مورد نیاز از ساختار و مقیاسپذیری برای برنامههای تک صفحهای بستگی دارد.
وب اپلیکیشن های تک صفحهای (SPA) به دلیل توانایی در ارائه تجربه کاربری پویا و بیدرنگ، در توسعه وب به طور فزایندهای محبوب شدهاند. این نوع از اپلیکیشن های وب یک صفحه HTML را بارگذاری میکنند و با تعامل کاربران با برنامه، محتوا را به طور پویا بهروزرسانی می نمایند که این موضوع نیاز به page reload را از بین میبرد. این رویکرد سرعت و responsive بودن را افزایش میدهد و یک رابط کاربری چابک و جذاب فراهم میکند. اپلیکیشن های تک صفحه ای از فریم ورک های جاوااسکریپت مانند React و Angular یا Vue.js برای مدیریت بهینه state برنامه، راهاندازی route ها و تسهیل در بارگذاری پویا محتوا استفاده میکنند. طبیعت ناهمزمان و یا asynchronous این نوع از اپلیکیشن های وب امکان بازیابی کارآمد دادهها از سرور را فراهم میکند، که این موضوع باعث کاهش تاخیرها، بهبود در تجربه کاربری و بسیاری موضوع مهم دیگر می شود. اپلیکیشن های SPA به ویژه برای برنامههای وب مدرن که به بهروزرسانیهای بلادرنگ، تعامل و transition های روان بین view های مختلف را نیاز دارند مناسب هستند و به همین دلیل تبدیل به یک انتخاب بسیار مهم و کارآمد در پروژههای وب تبدیل شده اند.
فصل اول: مقدمه دوره آموزشی
فصل دوم: معرفی Vue
فصل سوم: مزایا و معایب Vue
فصل چهارم: اکوسیستم Vue
تمامی حقوقی مادی و معنوی متعلق به گروه آموزشی پرووید است.