
| تعداد ویدئو | 80 |
|---|---|
| زمان دوره | 04:04:36 |
| مترجم | پرووید |
| ناظر ترجمه | پرووید |
| دوبلر | پرووید |
| ناظر دوبلاژ | پرووید |
| سایت منتشر کننده | پلورال سایت |
آموزش شروع به کار با Angular 2 یکی دیگر از آموزش های گروه آموزشی پرووید می باشد که در این قسمت آن را به شما معرفی می کنیم. این بسته ی آموزشی نیز یکی از دوره های آموزشی دیگر که در حوزه ی فارسی سازی آموزش های انگلیسی تنظیم شده است می باشد. عنوان این بسته ی آموزشی شروع به کار با Angular 2 است که با نام اصلی Angular 2 Getting Started از شرکت Pluralsight منتشر شده است.
به بیان ساده Angular یک فریم ورک جاوا اسکریپت client side است بر اساس الگوی MVC کار می کند. از Angular به منظور ساخت Web Application های Dynamic استفاده می شود. در ابتدا Angular به عنوان یکی از پروژه های گوگل استارت خورد ولی پس از مدتی به یک فریم ورک Open Source تبدیل شد. Angular کاملاً بر اساس HTML و جاوا اسکریپت کار می کند و برای استفاده از آن نیازی به یادگیری هیچ زبان دیگری نیست. روند پویا کردن یا همان Dynamic کردن فایل های HTML توسط Angular به وسیله ی اضافه کردن Attribute ها و Component هایی به تگ های HTML انجام می شود. با انجام این کار فایل های HTML از حالت استایتک به حالت داینمیک تغییر حالت می دهند. با استفاده از زبان جاوا اسکریپت به راحتی می توان Angular را Extend کرد و Attribute های Custom بیشتری اضافه کرد.

طبیعتاً Angular 2 ورژن بعدی Angular می باشد. قابلیت های زیر از عمده ویژگی های اضافه شده به Angular 2 می باشند
فصل اول: مرور کلی دوره ی آموزشی
فصل دوم: مقدمه
فصل سوم: مهمترین چیزها
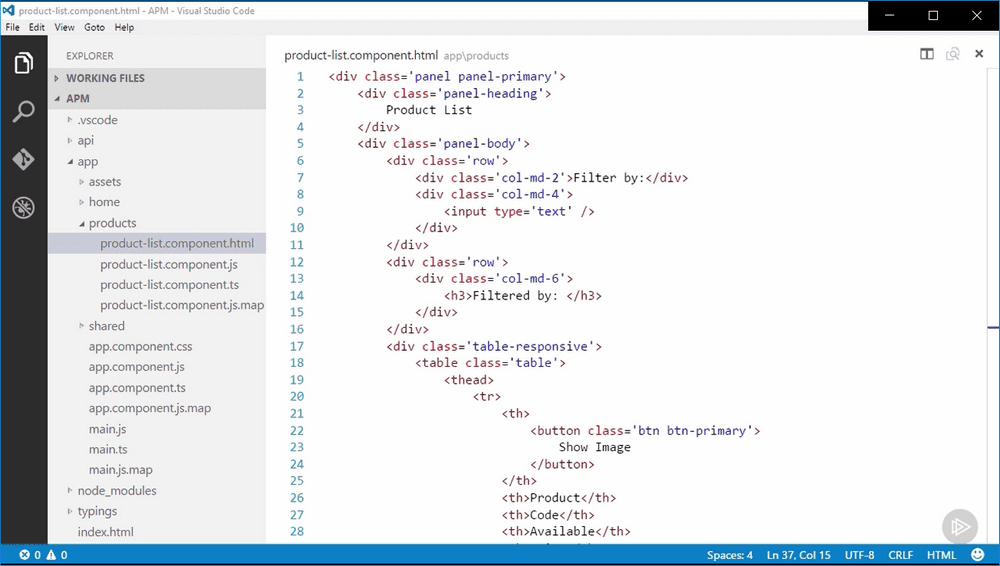
فصل چهارم: شروع به کار با Component ها
فصل پنجم: بررسی Template ها، Interpolation و Directive ها
فصل ششم: انجام Data Binding و Pipe ها
فصل هفتم: بررسی بیشتر Component ها
فصل هشتم: ساختن Component های Nested
فصل نهم: بررسی Service ها و Dependency Injection
فصل دهم: بازیابی داده ها با HTTP
فصل یازدهم: بررسی Navigation و Routing
فصل دوازدهم: بررسی دوباره ی راه اندازی Angular 2
فصل سیزدهم: جمع بندی




تمامی حقوقی مادی و معنوی متعلق به گروه آموزشی پرووید است.
نقد و بررسیها
هیچ دیدگاهی برای این محصول نوشته نشده است.