
با یکی دیگر از مقالات وب سایت پرووید در رابطه با توسعه
وب اپلیکیشن ها با استفاده از Blazor در خدمت شما هستیم. همان طور که احتمالاً میدانید فریمورک Blazor امروز توسط
مایکروسافت به عنوان یک فریمورک Interactive برای ساختن Front-End اپلیکیشن های تحت وب با استفاده از سی شارپ مورد
استفاده قرار می گیرد، در این مقاله قصد داریم نحوه قرار دادن اپلیکیشنهای Blazor در Container ها را به منظور
Development و Deployment به شما آموزش بدهیم. ما در این مقاله از .NET Core CLI استفاده خواهیم کرد بنابراین دستوراتی
که دریافت خواهید کرد میتوانند در پلتفرم های مختلف مورد استفاده قرار بگیرد. در ابتدا توصیه میکنیم در صورت تمایل به
به یادگیری فریمورک Blazor حتماً از آموزش
شروع به کار با بلیزیر Blazor در ASP.NET Core و آموزش
بلیزر Blazor پیشرفته برای اپلیکیشن های تجاری و آموزش
Authentication و Authorization در بلیزر Blazor استفاده کنید.
در ابتدا به بررسی مدلهای میزبانی و یا اصطلاحاً Hosting Model ها در فریمورک Blazor
خواهیم پرداخت.
به طور کلی در فریمورک Blazor دو مدل میزبانی و یا Hosting Model برای اپلیکیشن تعریف
میشوند. نیازمندیهای هر دوی این Hosting Model ها با یکدیگر متفاوت است، بنابراین در ابتدا در رابطه با این دو Hosting
Model صحبت خواهیم کرد.
در این قسمت قصد داریم به طور دقیق در رابطه با مدل میزبانی WebAssembly در فریمورک Blazor
صحبت کنیم، هدف این مدل میزبانی در واقع Host کردن و یا میزبانی برنامه به صورت کامل به درون مرورگر کاربر می باشد.
مصنوعات یک اپلیکیشن Blazor با این مدل میزبانی در واقع محتویات html و جاوا اسکریپت و البته یک نسخه از .NET Runtime به
همراه فایل های باینری می باشند بنابراین شما می توانید تمامی این مصنوعات را در قالب یک وب سایت استاتیک در مرورگر
کاربر میزبانی کنید. در این نوع از مدل میزبانی هیچ Server Runtime و یا مفسر خاصی مورد نیاز نیست، البته در زمان انتشار
این آموزش بر روی وبسایت پرویید مدل میزبانی Blazor WebAssembly هنوز در حالت پیش نمایش و یا Preview قرار دارد و به
همین دلیل نیاز است که Template ایجاد کردن یک Blazor WebAssembly را به صورت دستی نصب کنید. البته ممکن است در زمانی که
شما این مقاله را میخوانید این روال متفاوت باشد به هر حال اگر این مدل میزبانی از اپلیکیشنهای Blazor هنوز هم در حالت
پیش نمایش و یا Preview قرار دارند میتوانید با استفاده از دستور زیر نسخه پیش نمایش را به دست بیاورید:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.1.0-preview4.19579.2
حال که این Template را نصب کردید به سادگی می توانید یک اپلیکیشن وب اسمبلی جدید را با
استفاده از دستور .NET CLI زیر ایجاد کنید:
dotnet new blazorwasm -o wasmtest
این دستور باعث میشود که یک اپلیکیشن از نوع Blazor WebAssembly با نام “wasmtest” ایجاد
شود. البته می توانید نام پروژه را به هر نام دیگری تغییر بدهید زمانی که پروژه را build و سپس تست کردید می توانید آن
را به راحتی Publish کنید برای Publish کردن پروژه از دستور زیر استفاده می کنید:
dotnet publish -c Release
و پس از انجام این کار پنجره زیر را خواهید دید:

در این قسمت ما می توانیم مسیر مصنوعات و یا اصطلاحاً Artifact هایی که می خواهیم به عنوان
یک اپلیکیشن .NET Core آنها را اجرا کنیم مشخص کنیم، این کار با استفاده از دستور dotnet run انجام میشود. قسمت زیر را
مشاهده کنید:
/home/jeremy/Projects/wasmtest/bin/Debug/netstandard2.1/publish/
حال در رابطه با یکی از قابلیت های جذاب Blazor WebAssembly صحبت خواهیم کرد و آن هم
استفاده کردن از فایل های استاتیک به عنوان مصنوعات پروژه می باشد علاوه بر این ما یک Output Folder برای Blazor داریم،
این فولدر جایی است که همین فایل های استاتیک در آن منتشر میشوند. در مورد پروژه ما چون نام آن “wasmtest” می باشد،
فولدر در مسیر زیر قرار دارد:
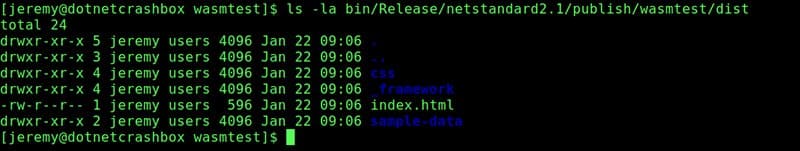
bin/Release/netstandard2.1/publish/wasmtest/dist
این موضوع ممکن است بر روی دستگاه و یا کامپیوتر شما متفاوت باشند دقت کنید که فولدر dist
فقط شامل فایل های استاتیک میباشد این موضوع در تصویر زیر نیز نشان داده شده است:

حال می توانید این فایل را از درون هر Web Host استاتیکی اجرا کنید من یک فولدر جدید را
برای Container ایجاد می کنم و البته در کنار آن نیز یک فولدر به نام artifacts قرار میدهم و تمامی محتویات فولدر dist
را به درون فولدر artifacts کپی میکننم کد زیر این موضوع نشان میدهد:
mkdir -p ~/Projects/wasmcontainer/artifacts
cp -r ~/Projects/wasmtest/bin/Release/netstandard2.1/publish/wasmtest/dist/* ~/Projects/wasmcontainer/artifacts/
حال در فولدر wasmcontainer میبایستی یک فایل داکتر جدید ایجاد کنیم این موضوع در کد زیر
نشان داده شده است:
FROM nginx COPY artifacts /usr/share/nginx/html
این فایل nginx image را دریافت کرده و سپس فایل ها را از درون فولدر artifacts در ماشین
شما به فولدر /usr/share/nginx/html که فولدر پیش فرض nginx می باشد کپی می کند، این فولدر فایل سیستم Container شما
قرار دارد. درواقع این کار هر زمان که می خواهید image مورد نظر را Build کنیم و یا تغییراتی بر روی artifact ها لحاظ
کردهایم، اتفاق خواهد افتاد و در این رابطه نیاز است که image مورد نظر دوباره Build شود. تمام کاری که نیاز به
انجام دادن آن داشتیم که بتوانیم فایل های استاتیک پروژه Blazor WebAssembly را اجرا کنیم همین بود. حال می توانید با
دستور زیر یک image را ایجاد نمایید
docker build -t jeremy/wasmtest:latest .

و پس از انجام این کار با استفاده از دستور زیر آن را اجرا کنیم :
docker run –name wasm1 -p 80:80 -d jeremy/wasmtest:latest
این موضوع باعث میشود که Container به عنوان یک Daemon اجرا بگردد و تا زمانی که آن را
متوقف نکرده اید به اجرا شدن ادامه خواهد داد. پس تا به اینجای کار ما یک nginx server داریم که اپلیکیشن ما را بر روی
پورت ۸۰ اجرا می کند. می توانید با مرورگر تان به این صفحه رفته و خروجی زیر را مشاهده کنید:

حال در Production Environment باید بدانید که نیاز است پیکربندی های بیشتری را برای NGINX
انجام بدهید، با این وجود این مراحل اپلیکیشن Blazor WebAssembly ما را در یک Container برای انجام Development میزبانی
خواهد کرد.
در ادامه می خواهیم در رابطه با مدل میزبانی سرور صحبت کنیم. برای استفاده کردن از این مدل
میزبانی میبایست .NET Core runtime 3.0 و یا ورژن های بالاتر را نصب کنید. یک اپلیکیشن که با این مدل میزبانی ایجاد شده
است با یک Template به نام blazorserver ساخته شده است. در این مثال من نام پروژه را servertest گذاشته ام. این موضوع
در کد زیر نشان داده شده است:
dotnet new blazorserver -o servertest
پس از این که کار شما در تغییر برنامه کامل شد و آماده Deploy کردن آن هستید دستور زیر را
اجرا کنید:
dotnet publish -c Release
و خروجی شبیه به تصویر زیر خواهد بود:

حال مصنوعات و یا artifact ها در فولدر زیر قرار داده خواهد شد:
/app/bin/Release/netcoreapp3.1/publish/
به علاوه ما یک فولدر دیگر شبیه به کاری که در قسمت قبلی انجام دادیم، ایجاد خواهیم کرد این
موضوع در کد زیر نشان داده شده است:
mkdir -p ~/Projects/servercontainer/artifacts
cp -r bin/Release/netcoreapp3.1/publish/* ~/Projects/servercontainer/artifacts/
و لیست مربوط به مصنوعات و artifact ها شبیه به تصویر زیر خواهد بود:

حال یک فایل داکر دیگر در فولدر servercontainer را ایجاد خواهیم کرد که شبیه به قسمت زیر
خواهد بود:
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1
COPY artifacts/ app/
ENTRYPOINT ["dotnet", "app/servertest.dll"]
این فایل فقط دارای کد یک خط بیشتر نسبت به فایل قبلی می باشد، این خط مربوط به لحاظ کردن
ایمیج مربوط به aspnet runtime می باشد. علاوه بر این تمامی artifact ها کپی شده و پس از آن یک نقطه ورود و یا Entry
Point برای اپلیکیشن لحاظ می گردد. در این مثال این نقطه ورود servertest.dll است چرا که نام پروژه ما servertest می
باشد. حال میتوانیم image مورد نظر را build کرده و این کار را با دستور زیر انجام دهیم:
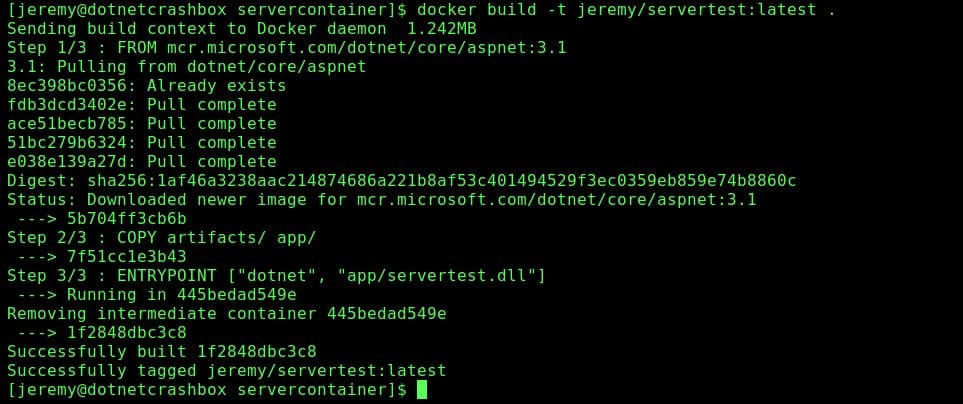
docker build -t jeremy/servertest:latest .
این دستور شبیه به قسمت زیر خواهد بود:

که میتوانیم با استفاده از دستور زیر اقدام به اجرا کردن کنیم:
docker run –name server1 -p 80:80 -d jeremy/servertest:latest
باری دیگر این image به عنوان یک daemon اجرا خواهد شد و تا زمانی که آن را متوقف نکرده
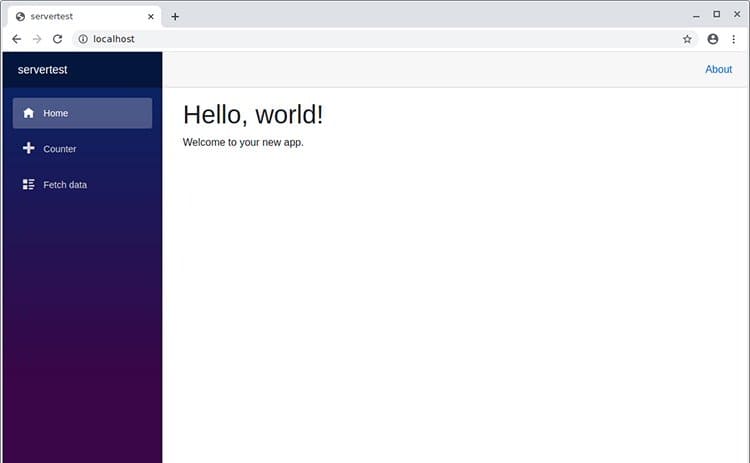
ایم به اجرا شدن ادامه خواهد داد. در ادامه می توانید اپلیکیشن Blazor Server خود را بر روی پورت ۸۰ شبیه به تصویر زیر
مشاهده کنید:

همانطور که در این مقاله از وب سایت پرووید مشاهده کردید، فرآیند Build کردن تعدادی
Container برای Deploy کردن اپلیکیشن های Blazor کاری بسیار ساده است، فقط باید دقت کنید که Hosting Modelهای مختلف
Blazor کمی با یکدیگر متفاوت هستند و می بایست image های منحصر به فرد هر کدام را به صورت جداگانه ایجاد کنید. image
های که در این مقاله ایجاد کردیم برای فرآیند Deployment و البته Testing مناسب هستند اما اگر میخواهید این ها را در
Production Environment قرار بدهید باید به موارد زیر دقت کنید:
در پایان امیدوارم که این مقاله از وبسایت پرووید در مورد
توجه تمامی عزیزان قرار گرفته باشد. یک بار دیگر توصیه میکنیم که در صورت تمایل به یادگیری Blazor حتماً از آموزش
شروع به کار با بلیزیر Blazor در ASP.NET Core و آموزش
بلیزر Blazor پیشرفته برای اپلیکیشن های تجاری و آموزش
Authentication و Authorization در بلیزر Blazor استفاده بفرمایید.
تمامی حقوقی مادی و معنوی متعلق به گروه آموزشی پرووید است.