
| تعداد ویدئو | 100 |
|---|---|
| زمان دوره | 5:25:49 |
| مترجم | پرووید |
| ناظر ترجمه | پرووید |
| دوبلر | پرووید |
| ناظر دوبلاژ | پرووید |
| سایت منتشر کننده | پلورال سایت |
آموزش برنامه نویسی فول استک Full-stack در دات نت سری اول یکی دیگر از آموزش های گروه آموزشی پرووید می باشد که در این قسمت آن را به شما معرفی می کنیم. این بسته ی آموزشی نیز یکی از دوره های آموزشی دیگر که در حوزه ی فارسی سازی آموزش های انگلیسی تنظیم شده است می باشد. عنوان این بسته ی آموزشی تبدیل شدن به یک توسعه دهنده Full-stack در دات نت است که با نام اصلی Become a Full stack .NET Developer از شرکت Pluralsight منتشر شده است.
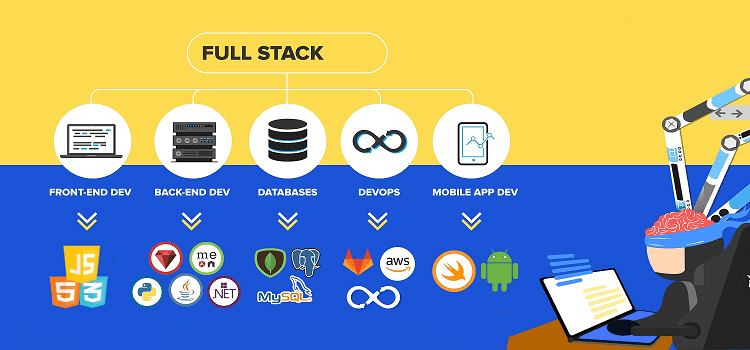
برنامه نویس فول استک کسی است که دو مسئولیت اصلی یعنی توسعه نرم افزار در سمت واسط کاربری و یا front end و در سمت سرور یعنی back end را به عهده دارد. منظور از سمت front end تمامی بخش هایی می باشد که کاربر آنها را می بیند. برای مثال control ها و view ها و page های مختلف برنامه تشکیل front end را می دهند. در مقایسه، منظور از back end، سرور ها، دیتابیس ها و دیگر معماری های داخلی نیز می باشد که روند برنامه را پیاده سازی می کنند. به طور کلی یک کاربر هیچگاه به طور مستقیم با back end ارتباط برقرار نمی کند.
برای درک کردن هرچه بهتر مفهوم front end و back end می توانید به مثال یک رستوران فکر کنید. در یک رستوران تمامی جزئیات قابل دیدن برای مشتری از قبیل صندلی ها، میزها، دیوارها و عکس ها که مشتری با آنها تعامل نیز پیدا می کند front end را تشکیل می دهند. از طرفی آنچه که در آشپزخانه اتفاق می افتد و از دید مشتری ها مخفی است، back end را تشکیل می دهد. در آشپزخانه که نقش سرور را دارد، آشپزها که همان برنامه نویسان می باشند مرتباً مواد غذایی خام که همان داده های دیتابیس هستند را دریافت کرده و بر روی آنها پردازش هایی را انجام می دهند و سپس آنها را تحویل مشتری ها و یا همان کاربر های نهایی به منظور مصرف شدن، می دهند.

نقش اساسی برنامه نویسان front end، بهینه سازی واسط کاربری و ظاهر آنچه هست که کاربر آنها را می بیند. اینگونه بهینه سازی ها اغلب با تکنولوژی هایی از قبیل HTML و CSS و جاوا اسکریپت انجام می شود. البته می توان از کتابخانه هایی از قبل آماده و یا سیستم های مدیریت محتوا مانند وردپرس نیز کمک گرفت. در مقایسه با برنامه نویسان front end، برنامه نویسان back end، نقش شان در پیاده سازی ارتباط های بین سرور ها، دیتابیس ها و حتی دیگر نرم افزار های موجود است. حال برنامه نویسان که هم در سمت front end دانش و مهارت کافی را دارند و هم مهارت توسعه دادن نرم افزار در back end را دارند full stack نامیده می شوند.

برنامه نویسی به سبک full stack، اغلب در گذشته به توسعه web application ها ساده تر بودند، موضوعیت داشت. امروزه با افزایش پیچیدگی در تکنولوژی های مختلف و همچنین نیاز به استفاده کردن از مباحثی از قبیل machine learning و predictive computing و یا حتی responsive design باعث شده است که برنامه نویسان مختلف، تمرکز خود را بر روی سمت front end و یا back end بگذارند. به عبارت دیگر تیم های توسعه نرم افزار موفق از افرادی تشکیل شده است که تمرکز آنها یا بر روی back end و یا بر روی front end می باشد.
فراموش نکنید که نیازی نیست در هیچ کدام از این تکنولوژی ها حرفه ای باشید بلکه باید اطلاعاتی در مورد هر کدام از آنها را داشته باشید. ضمناً ذکز این نکته نیز مهم است که سری اول و دوم این محصول با عنواین آموزش پیشرفته برنامه نویسی فول استک Full-stack در دات نت سری دوم و آموزش برنامه نویسی فول استک Full-stack و معماری نرم افزار در دات نت سری سوم پیش از این بر روی وبسایت پرووید منتشر شده اند.
فصل اول: مقدمه
فصل دوم: معرفی دوره ی آموزشی
فصل سوم: استخراج کردن Core Use Case ها از Requirement ها
فصل چهارم: برنامه ریزی کردن اولین Iteration
فصل پنجم: ساختن Model با استفاده از روش Code-First در Entity Framework
فصل ششم: ساختن یک فرم با استفاده از Bootstrap
فصل هفتم: ذخیره کردن داده ها
فصل هشتم: پیاده سازی Validation
فصل نهم: جلوگیری کردن از آسیب پذیری های معمول Web Application ها
فصل دهم: حرکت به سمت یک طراحی زیبا
فصل یازدهم: Best Practice های مربوط به Usability
فصل دوازدهم: Extend کردن ASP.NET Identity User
فصل سیزدهم: ساختن طراحی زیبا و دقیق با CSS
فصل چهاردهم: پیاده سازی یک Use Case از بالا به پایین
فصل پانزدهم: پیاده سازی Secondary Use Case ها
تمامی حقوقی مادی و معنوی متعلق به گروه آموزشی پرووید است.
نقد و بررسیها
هیچ دیدگاهی برای این محصول نوشته نشده است.